Tutorial HTML (4)
Assalamualaikum warahmatullahi wabarakatuh. Balik lagi nih ke tutorial HTML, jadi pada kali ini kita akan melanjutkan pembelajaran dari tutorial yang sebelumnya, bagi teman-teman yang baru gabung bisa lihat di link ini.
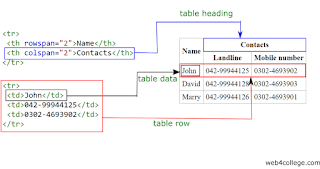
HTML Table
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
- <input type="text"> : Menampilkan bidang input teks satu baris.
- <input type="radio"> : Menampilkan tombol radio (untuk memilih salah satu dari banyak pilihan).
- <input type="checkbox"> : Menampilkan kotak centang (untuk memilih nol atau lebih dari banyak pilihan).
- <input type="submit"> : Menampilkan tombol kirim (untuk mengirimkan formulir).
- <input type="button"> : Menampilkan tombol yang dapat diklik.
2. <label> : Elemen <label> mendefinisikan label untuk beberapa elemen formulir.
Jangan Bingung, Segera Praktekkan!
Mudah-mudahan dengan memahami apa itu HTML rasa bingung kamu tentang membuat halaman web bisa sedikit berkurang ya!
Belajar HTML Lengkap untuk Pemula [Panduan Terbaru] niagahoster › blog › belaj... Bingung harus mulai dari mana saat belajar HTML? Panduan ini bisa membantu Anda memahami HTML lebih lengkap. Yuk, baca lebih lanjut! Versi: Tahun Pembuatan HTML5: 2014 Belajar HTML dari Nol: Pengenalan Dasar HTML untuk Pemula petanikode › html-dasar HTML adalah bahasa pertama yang harus dipelajari bila kamu ingin menjadi seorang Web Developer, karena HTML merupakan bahan dasar untuk membuat ... You visited this page on 12/26/20. Tutorial HTML untuk Pemula - Petani Kode petanikode › tutorial › html Kumpulan tutorial HTML untuk Pemula. Belajar HTML dari nol hingga mahir. ... Mengubah Bahasa Validator HTML 5 menjadi bahasa Indonesia · Menggunakan ... Tutorial Belajar HTML Dasar Untuk Pemula | Duniailkom duniailkom › tutorial-belaj... Nov 1, 2014 — HTML atau Hypertext Markup Language adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat ... Tutorial HTML Lengkap (Indonesia) | by Aufa Billah | Medium aufaroot18› tutorial-ht... HTML (Hypertext Markup Language) merupakan bahasa markup yang digunakan untuk membuat struktur halaman web. Halaman web terdiri dari: HTML ... Panduan Lengkap Belajar HTML untuk Pemula [LENGKAP ... idcloudhost › panduan-lengkap-... Apr 24, 2020 — Mau Dapat Duit? Program Affiliate IDCloudHost. Recent Posts. Rekomendasi Aplikasi Pembayaran untuk UKM Terbaik dan Gratis di Indonesia ... Tutorial HTML Lengkap - Malas Ngoding malasngoding › tutorial-ht... berbahasa indonesia dan dikemas dengan bahasa yang mudah dipahami oleh orang-orang yang baru mulai belajar HTML. Materi tutorial HTML di Belajar HTML - Konsep Dasar HTML - Codepolitan codepolitan › belajar-html... Dec 20, 2015 — HTML**](https://codepolitan/interactive-coding/html) adalah kependekan dari *Hyper Text Markup Language*, yaitu sebuah bahasa ... HTML dasar - Belajar Pengembangan Web | MDN developer › HTML_basics Jul 16, 2020 — HTML (Hypertext Markup Language) adalah kode yang digunakan untuk mengatur tata letak tampilan halaman web dan isinya. Contohnya ...




Komentar
Posting Komentar